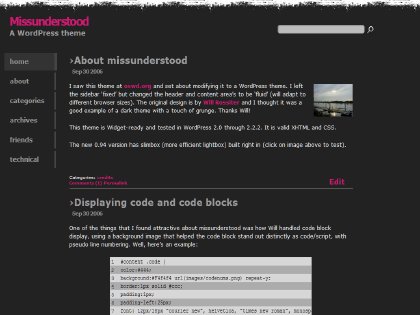
This is the release of the missunderstood theme, originally designed by Will Rossiter. This is a dark theme, with a slightly girlish touch (that’s not pink!). See a live demo here.
The sidebar is fixed (static), but the header and content-area are fluid to accommodate different sized screens/browsers. I included the WordPress Theme Toolkit by Ozh for user-friendliness. For style and functionality I have included some plugins: jspullquotes by Viper007Bond (for the cute magazine-style pullquotes), Sociable by Peter Harkins (adds Social Bookmarking links to the end of each post), Live Comment Preview by Jeff Minard and Iacovos Constantinou, Optimal Title by Aaron Schaefer (reverses order of post-title/blog-title for SEO/Search friendliness) and Related Posts by By Alexander Malov & Mike Lu (lists related posts at the end of each post).
Comments and trackbacks are separated now.
In 0.94 I have added slimbox. It is built-in and should not need any configuration.
This theme is Widget-ready and tested in WordPress 2.0.x and 2.1alpha-3 through 2.2.2. It is valid XHTML and CSS.
Instructions for installation and configuration:
- Download the latest version from the link below.
- Open up the .zip file.
- Drop/copy the plugins folder and themes folder to your site�s
wp-content/directory. - Activate and configure the newly installed plugins (check Related Posts, it needs a script run).
- Go into your sites Admin area, go to Presentation:Themes and select missunderstood.
Click on the Store Options button and you should be set!
If you don’t want bullets to show up on your list of Related Posts, got to the Related Posts Options screen and add <li style=”list-style-type:none;”> to the “before” box (and </li> to the “after” box). For adjusting general font styles and sizes go to the Presentation:missunderstood Options in the admin area.
Code and Code-blocks:
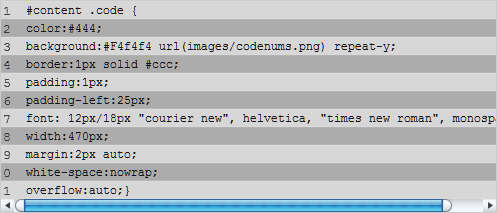
One of the things that I found attractive about missunderstood was how Will handled code block display, using a background image that helped the code block stand out distinctly as code/script, with pseudo line numbering. Well, here’s an example:

Note that long lines are not wrapped, but scroll off to the right (should help avoid copy/paste issues).
Here is how to put code blocks into your post: Start with a <div class=”code”> (will call the class style properties, background, etc.) immediately followed by a <pre> (‘pre’-formatted, to maintain original structure) so the beginning looks like this:
<div class=”code”> <pre>
Enter your code right after that:
<div class=”code”> <pre>
if $girlfriend(‘hair’) == ‘blonde’ then {
dispose($sharpobjects);
} else {
exit;
}
and then close the div and pre:
<div class=”code”> <pre>
if $girlfriend(‘hair’) == ‘blonde’ then {
dispose($sharpobjects);
} else {
exit;
}
</pre> </div>
And there ya go…
Blockquotes and pullquotes:
For the moment I am using a simple indent-with-bar style, I couldn’t use a fancier method because I found it kept conflicting with the formatting of the pullquotes. If I discover a way to address that, I’ll update the theme with the fix/enhancement. Blockquotes: For modern browsers, you’ll see some large qutation marks decorating your blockquote, IE users will see a simple, fat bar to the left.

For pullquotes, I usually just use a bit of css, but this does mean duplication of the text (once for the post and a second time for the pullquote div). Viper007Bond wrote a simple plugin that uses JavaScript to get around the duplication issues. With his permission I’m including the plugin with this theme.
I’m adding some filler text here do you can see how it wraps around the pullquote. This is a bit silly here, since the pullquote there is an image (hard to mimick here without changing the CSS for this site). The styling is css based so for anyone with some basic css skills it’s pretty simple to modify to your taste. I should note that I do attempt to contact any authors of plugins I include with my theme(s). Although not required (usually) it makes for more World Peace and Harmony. Really, it does.
To use pullquotes in your posts, find the text you wish to ‘pull’ and insert <span class=”pullquote”> before the text, and </span> at the end. Simple as that. I can hear the strings of Harmony falling into place right now… Hear that?
Oh, it’s the frikkin’ neighbor’s radio…
Sidebar:
The sidebar menu is all CSS, so it’s easy to customize. Just edit wp-content/themes/missunderstood/sidebar.php, look for the list of menu items in the <div id=”navlist”> section. They are basically just links, just change the names and link/paths to what you would like…
A note about Get Recent Comments Options:
There are 2 boxes for Before / After (Post Title) : , what works for me (and validates) is Before:
- and After:
.
*Fixed in 0.91: Search button doesn’t work and alignment screwy in IE (imagine that!), thanks shaun! -10/13/06
*Fixed in 0.92: Style problems, widget styling, IE styles. Changed ID of header search element so another should be able to be added (in sidebar or elsewhere). Thanks to Harrison for the push! – 10/30/06
*Fixed in 0.93: Search (again!) Thanks to Interloper – 07/15/07
*Released 0.94: Major functional changes, some small adjustments to appearance – 09/01/07
Download:
Here is the latest version:missunderstood Theme for WordPress, version 0.94.
New! -> Support forum for missunderstood theme
Update to theme, info here.



corporate-slave and misunderstood both do not install correctly under CPanel.
corporate-slave and misunderstood both do not install correctly under CPanel.
Neither was designed for installation by other scripts. Read the instructions (install manually).
hi Sam, love the theme.
Using and before and after text in a post did not create a pull quote. In fact, it did nothing. Is there anything I need to do to set pull quotes up?
shaun: Is the Javascript Pullquotes plugin activated?
Pullquotes Javascript is now activated. It wasn’t before, so thank you. Pullquotes still aren’t showing up. Any advice?
Also, two more questions (sorry to bug you):
1) When I click on the search box it automatically reloads the page. Does it need to be set up to search the archives?
2) Is there an easy way to set up the archives by month with Misunderstood?
Thanks again!
Shaun
Sorry, Sam, I figured out how to make an easy archive and use the pullquotes. Still not sure how to use the search box.
shaun: I’m sorry, I borked it at some point. Thank you very much for pointing it out!
Should be fixed in 0.91, missunderstood.zip updated (above).
Sam: awesome, all fixed!
Glad it works for you shaun, thanks for beta testing ;’)
Hey Sam…Where have you been?
Quick unrelated question. What is new in your beta about me widget?
I noticed you’ve changed your pullquote to a “grander” CSS. I’m still having problems with my “margin” setting. I think something in the K2 CSS is overriding it… Oh well, more detective work….
Joe
http://www.mustech.net
Hi Joseph… I’ve been a little busy lately, working on themes and ‘regular’ work ;’)
The only changes in the new beta (About Me) is that getimagesize() is in a cURL wrapper now. This should only matter to people who have hosts using safe_mode…
The pullquote on this page is actually a snapshot of the pullquote in the missunderstood theme ;’)
Hey, I took a quick peek at your site and I’m unsure what you mean about your margin problems… I’ll shoot you an email tonight…
hey Sam,
My site’s looking better everyday with your theme.
I’m trying to put my logo to the left of my title and description in the upper left corner of the page. As a web design newbie, I can’t figure out how to place it wthout moving the title down. Can you tell me where (and/or how) to place my img src tag?
I’d been placing it in the header file as below:
!– END MISSUNDERSTOOD HEADER –>
/head>
body>
IMG SRC=”http://www.site.com” ALIGN=”top”>
div id=”container”>
Thanks for your help once again!
shaun: Haven’t tested it, but I think you want it inside the <div id=”logo”> div.
nice job !
Thanks Ozh! Nice toolkit!
I am setting up a website for a friend of mine to show her what can be done with word press and I really liked your theme Missunderstoond, how ever I would like to the title and sub text on the left side and replace it with a logo, but when i try it for some reason the logo just doesnt show up at all. I am totally new to CSS so an example of how the code should look and where it needs to be placed would be greatly appricated.
Admin Note: Take a look here josh: Putting an image in missunderstood header
Thanks that gives me some direction to work on, but what i really wanted to do was to remove the text completely so maybe if i delete the margin and some other stuff that calls the text then i can replace it with my banner.
Often people will add
display:none;to a title’s css properties. This makes it not display but it still is ‘seen’ by spiders (supposedly good for SEO).sam that’s an awesome idea, thanks ill add the display:none; line and see if it works 🙂
Hey i love the theme but i have a bug with the sidebar not displaying with widgets enabled i have still got the weirdo sidebar on my website t http://harrisony.com/blog
If you can help Thanks a ton!
Hi Harrison: You have 2 “Search” elements, both using the css ID of #search (a no-no). I’d suggest you decide between the 2, either remove the theme one or the widget one… If you have to keep both, one needs to have it’s ID changed or a class added to wherever it’s called so we can apply styles to it without effecting the other.
The categories widget is whacky, without looking at the source for it, I don’t know why…
As to the rest (most of the standard widgets) you can get them back into shape by making the changes listed here: Working on styles for widgets.
I am working on trying to get these and other changes rolled up into the next version. In the meantime, let’s move the discussion over to that forum and then others can follow it easier (I hope)…
Thanks for giving me a ‘push’ on this. I had not tested with a variety of widgets.
Thanks for the free theme. I was looking for something a bit darker and more bleak. (Depressing, huh.)
Just what I was looking for. Thanks!
hi sam … any idea why missunderstood and the simpleviewer wordpress plug-in (http://wordpress.org/extend/plugins/wp-simpleviewer/) won’t play nice in IE7? (see http://lbyldesign.com/green/)
thanks so much for any help … love the theme! 🙂
thanks, joyce
Hi Joyce:
Not a clue… Any error messages?
I’ve never used SimpleViewer, and avoid IE7 whenever possible ;’)
Thanks! Hard to find a theme using this sort of colors.
Wow! Great theme! I use this template for my Portfolio and was amazed when I saw a WP theme for it and will try to work with it.
As trying ro run some tests, I found errors with the Optimal Tittle and PullQuote. With the errors, I was unable to activate the theme, so I went on the functions.php and disable those plugins.
Seems to be working just fine now! I´ll work on this theme to improve it and If I come up with something good, I´ll post here a modded version.
Thanks again for this amazing theme.
Later,
pakalika
Well. Working fine now! I was unabel to get it working with Optimal Tittle and PullQuote and decided to take them out.
Now the only thing that is not working is the Slimbox. Its activated, the rel atribute is right but the plugin is not working and I can´t find out why!
Made some modifications myself and will continue to work on this theme.
Great theme. Thanks.
Later,
pakalika
Also, the Live Preview on comment is not working. Is there anything in particular that it needs to be done before to get it working?
Later,
pakalika
Sorry for the flood. Got the live preview working.
Just need help now with the SlimBox plugin.
thanks.