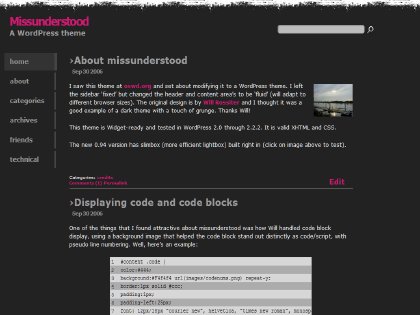
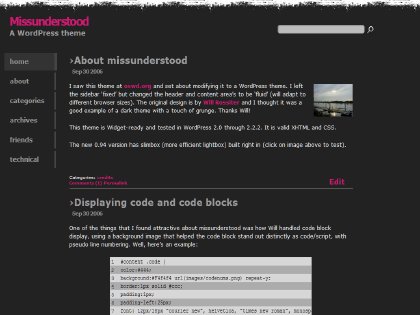
This is the release of the missunderstood theme, originally designed by Will Rossiter. This is a dark theme, with a slightly girlish touch (that’s not pink!). See a live demo here.

The sidebar is fixed (static), but the header and content-area are fluid to accommodate different sized screens/browsers. I included the WordPress Theme Toolkit by Ozh for user-friendliness. For style and functionality I have included some plugins: jspullquotes by Viper007Bond (for the cute magazine-style pullquotes), Sociable by Peter Harkins (adds Social Bookmarking links to the end of each post), Live Comment Preview by Jeff Minard and Iacovos Constantinou, Optimal Title by Aaron Schaefer (reverses order of post-title/blog-title for SEO/Search friendliness) and Related Posts by By Alexander Malov & Mike Lu (lists related posts at the end of each post).
Comments and trackbacks are separated now.
In 0.94 I have added slimbox. It is built-in and should not need any configuration.
This theme is Widget-ready and tested in WordPress 2.0.x and 2.1alpha-3 through 2.2.2. It is valid XHTML and CSS.
Instructions for installation and configuration:
- Download the latest version from the link below.
- Open up the .zip file.
- Drop/copy the plugins folder and themes folder to your site�s
wp-content/ directory.
- Activate and configure the newly installed plugins (check Related Posts, it needs a script run).
- Go into your sites Admin area, go to Presentation:Themes and select missunderstood.
Click on the Store Options button and you should be set!
If you don’t want bullets to show up on your list of Related Posts, got to the Related Posts Options screen and add <li style=”list-style-type:none;”> to the “before” box (and </li> to the “after” box). For adjusting general font styles and sizes go to the Presentation:missunderstood Options in the admin area.
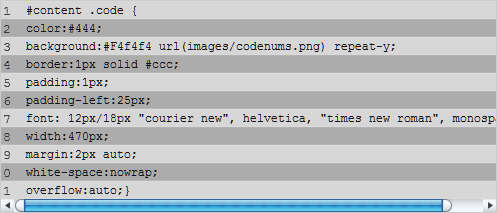
Code and Code-blocks:
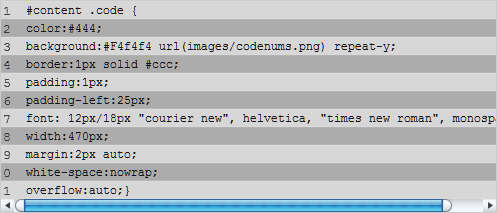
One of the things that I found attractive about missunderstood was how Will handled code block display, using a background image that helped the code block stand out distinctly as code/script, with pseudo line numbering. Well, here’s an example:

Note that long lines are not wrapped, but scroll off to the right (should help avoid copy/paste issues).
Here is how to put code blocks into your post: Start with a <div class=”code”> (will call the class style properties, background, etc.) immediately followed by a <pre> (‘pre’-formatted, to maintain original structure) so the beginning looks like this:
<div class=”code”> <pre>
Enter your code right after that:
<div class=”code”> <pre>
if $girlfriend(‘hair’) == ‘blonde’ then {
dispose($sharpobjects);
} else {
exit;
}
and then close the div and pre:
<div class=”code”> <pre>
if $girlfriend(‘hair’) == ‘blonde’ then {
dispose($sharpobjects);
} else {
exit;
}
</pre> </div>
And there ya go…
Blockquotes and pullquotes:
For the moment I am using a simple indent-with-bar style, I couldn’t use a fancier method because I found it kept conflicting with the formatting of the pullquotes. If I discover a way to address that, I’ll update the theme with the fix/enhancement. Blockquotes: For modern browsers, you’ll see some large qutation marks decorating your blockquote, IE users will see a simple, fat bar to the left.

For pullquotes, I usually just use a bit of css, but this does mean duplication of the text (once for the post and a second time for the pullquote div). Viper007Bond wrote a simple plugin that uses JavaScript to get around the duplication issues. With his permission I’m including the plugin with this theme.
I’m adding some filler text here do you can see how it wraps around the pullquote. This is a bit silly here, since the pullquote there is an image (hard to mimick here without changing the CSS for this site). The styling is css based so for anyone with some basic css skills it’s pretty simple to modify to your taste. I should note that I do attempt to contact any authors of plugins I include with my theme(s). Although not required (usually) it makes for more World Peace and Harmony. Really, it does.
To use pullquotes in your posts, find the text you wish to ‘pull’ and insert <span class=”pullquote”> before the text, and </span> at the end. Simple as that. I can hear the strings of Harmony falling into place right now… Hear that?
Oh, it’s the frikkin’ neighbor’s radio…
Sidebar:
The sidebar menu is all CSS, so it’s easy to customize. Just edit wp-content/themes/missunderstood/sidebar.php, look for the list of menu items in the <div id=”navlist”> section. They are basically just links, just change the names and link/paths to what you would like…
A note about Get Recent Comments Options:
There are 2 boxes for Before / After (Post Title) : , what works for me (and validates) is Before:
.
*Fixed in 0.91: Search button doesn’t work and alignment screwy in IE (imagine that!), thanks shaun! -10/13/06
*Fixed in 0.92: Style problems, widget styling, IE styles. Changed ID of header search element so another should be able to be added (in sidebar or elsewhere). Thanks to Harrison for the push! – 10/30/06
*Fixed in 0.93: Search (again!) Thanks to Interloper – 07/15/07
*Released 0.94: Major functional changes, some small adjustments to appearance – 09/01/07
Download:
Here is the latest version:missunderstood Theme for WordPress, version 0.94.
New! -> Support forum for missunderstood theme
Update to theme, info here.




 was looking at this one as a real yawner. I consider myself almost obsessive about updating but I was going to take a pass on this one. Then, I saw
was looking at this one as a real yawner. I consider myself almost obsessive about updating but I was going to take a pass on this one. Then, I saw